728x90
var express = require('express')
// app.set('view engine', 'ejs');
// express.static('html')
var app = express()
app.use(express.static('public'));
app.get('/', function(req,res) {
res.sendFile(__dirname + "/public/html/index.html")
})
Port=8080;
app.listen(8080, function() {
console.log(`서버열려습니다 포트는 ${Port}`)
})코드로 백엔드 기본적인 코드을 작성했다.
현제 라우팅및컬트롤어 분리 한 상태 이고 js 파일 3개로 분리 한상태 이다
app.js 코드은
"use strict"
var express = require('express');
var app = express();
const favicon = require('serve-favicon');
const path = require('path');
//라우팅
const home = require(".")
// 'favicon.ico' 파일을 정확한 경로로 설정
app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
//파일 정적화
app.use("/",home);
app.use("/adminpage",home);
var port = 8080;
app.listen(port, function() {
console.log(`서버 열려습니다 포트는 ${port}`);
});기본적인 서버 띄우기 라우트 을 처리 하고있다
index.js 코드은
"use strict"
const express = require("express");
const routes = express.Router();
const ctrl = require("./home.ctrl")
routes.get("/", ctrl.basics)
routes.get("/adminpage", ctrl.adminpage)
routes.use('/static', express.static('public/css'));
routes.use('/html', express.static('public/html'));
routes.use('/lmage', express.static('lmage'));
routes.use('/js', express.static('js'));
module.exports = routes;여기에서은 기본적인 정적화 등 기본적 인처리을 하고있다
home.ctrl.js 코드은
const basics = (req, res) => {
res.sendFile(__dirname + "/public/html/index.html");
}
const adminpage = (req, res) => {
res.sendFile(__dirname + "/public/html/admin_page.html");
}
module.exports ={
basics,
adminpage,
};이렇게 구성되있고

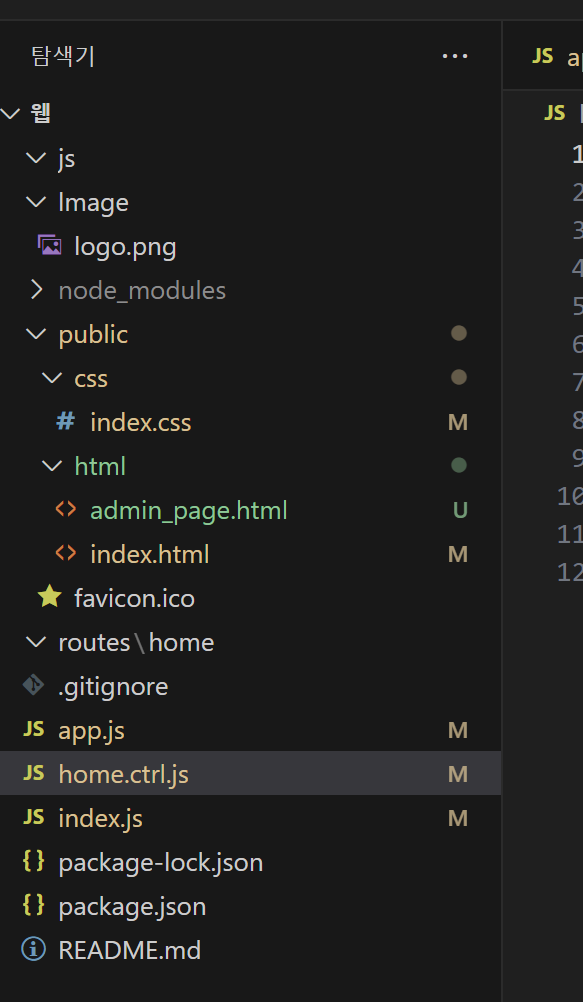
파일에 위치 을 이렇게 설정 했다
728x90
반응형
'it' 카테고리의 다른 글
| 2023년 AI 트렌드: 주목해야 할 것들 (0) | 2023.10.08 |
|---|---|
| AI Trends in 2023: What to Watch Out For (0) | 2023.10.08 |
| Spring Boot로 간단한 웹 애플리케이션 만들기 (0) | 2023.10.02 |
| 사이버 보안: 디지털 세계를 지키는 방법 (0) | 2023.09.30 |
| Node.js와 그것의 혁신적인 특성들 (0) | 2023.09.19 |
| 우분투 리녹스 사용 및 서버구축 (0) | 2023.09.14 |
| MySQL 마스터: 데이터베이스 관리를 위한 포괄적인 안내서 (0) | 2023.09.12 |
| 서버 개발자 무슨일을할까? (0) | 2023.09.06 |